2Dゲームを作るのに便利な機能が満載な
「2D toolkit」(2Dツールキット)の紹介です。
主な機能としては、
・タイルマップエディター
・GUI関連
・スプライト機能
スプライト登録管理、スプライトアニメ
なんかがあります。
その中で備忘録も兼ねてこの記事ではスプライトアニメの方法を記述します。

準備
スプライトアニメに必要な絵は以下ホームページの一番下の絵(霊夢)をお借りしましょう。
th0_reimu.png

アニメーション実装方法
◆Sprite Collection作成
・Projectビューで右クリック > Create > tk2d > Sprite Collectionでプレハブを作成します。

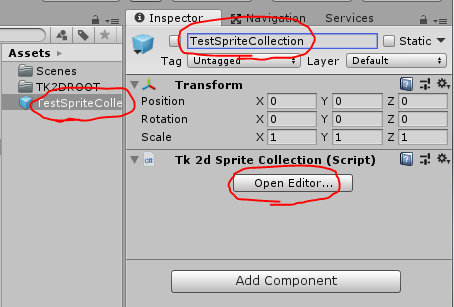
プレハブの名前を変更する必要があるので、”TestSpriteCollection”に変更します。
・Inspectorビュー「TestTk2dSpriteCollection」のOpen Editorボタンを押します。

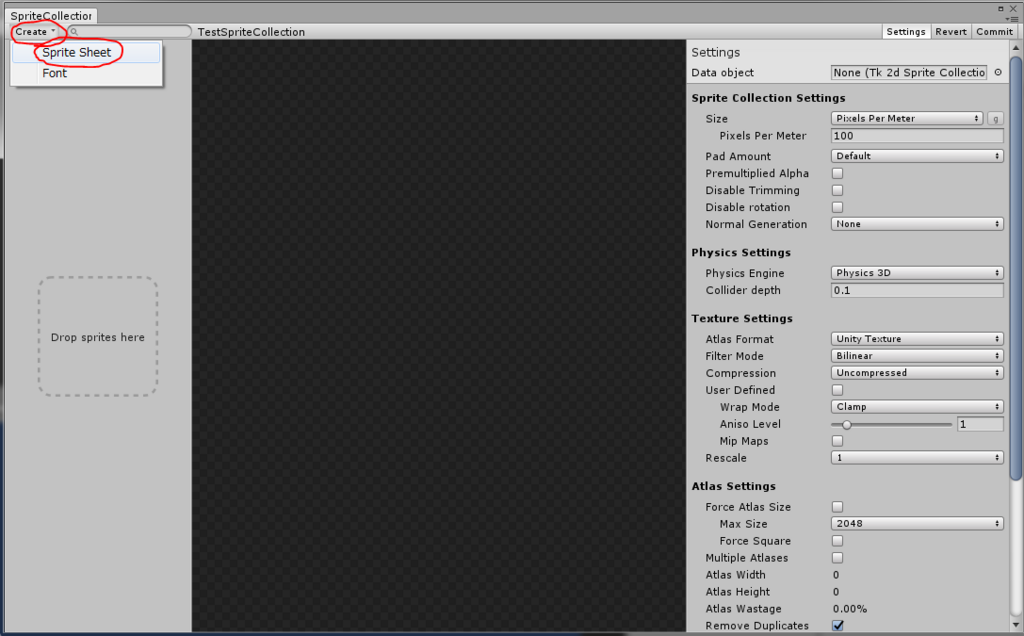
・ウィンドウが開くので Create > Sprite Sheet を選択します

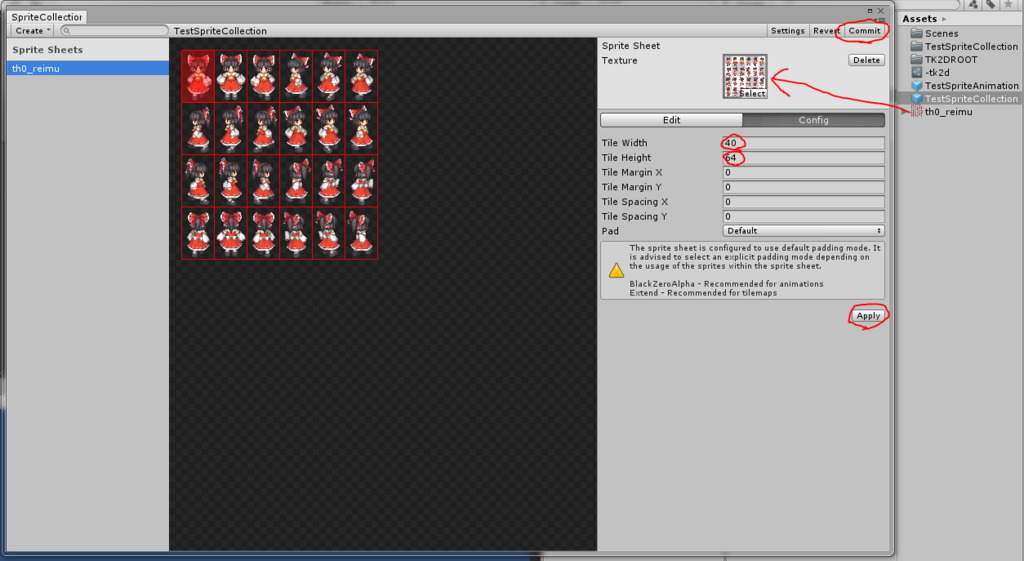
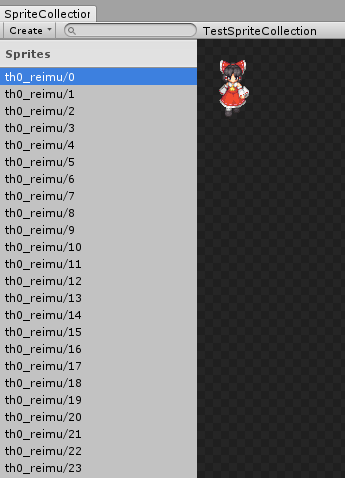
・上で用意したth0_reimu.pngをTextureの所にD&Dで持っていき、TileWidth 40・TileHeight 64に設定し、右下のApplyボタンを押すと、タイル毎に分かれたスプライトが表示されます。

そして右上のCommitを忘れずに押して、保存しましょう。
◆Sprite Animation作成
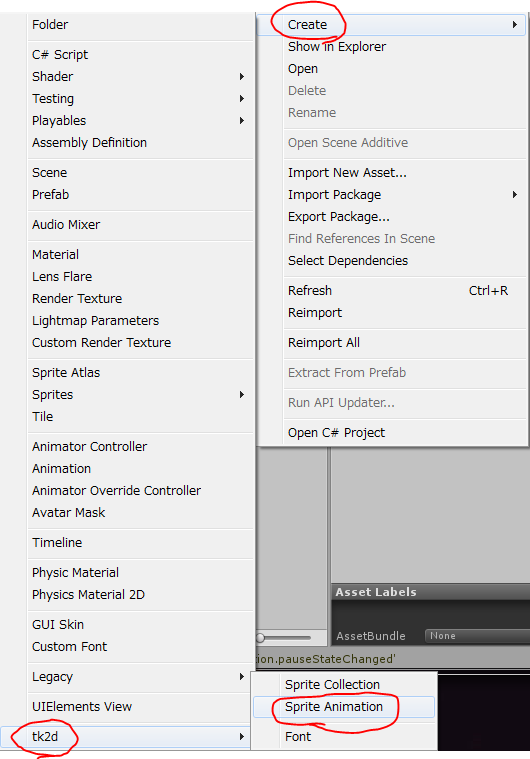
・Projectビューで右クリック > Create > tk2d > Sprite Animationでプレハブを作成します。
名前をTestTk2dSpriteAnimationに変更しましょう

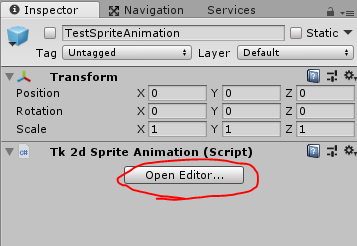
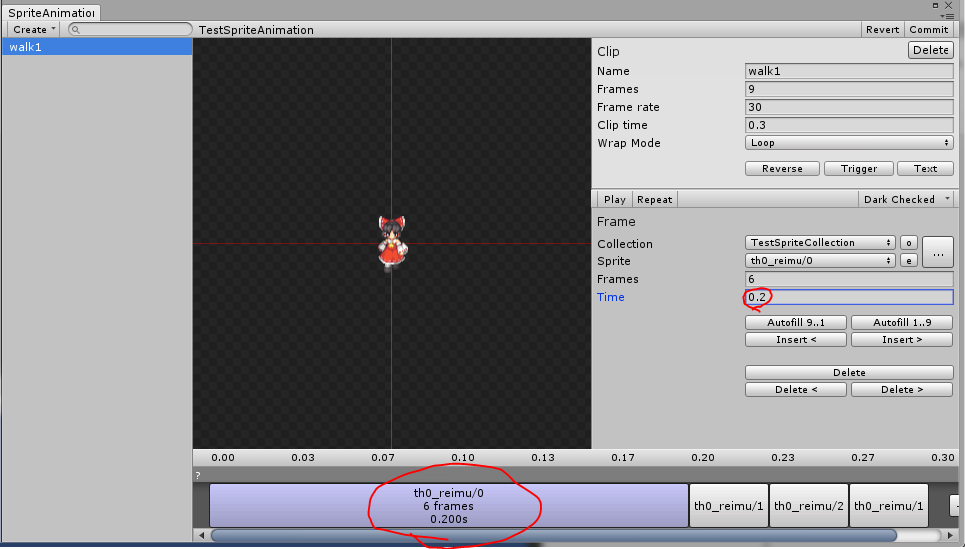
・Inspectorビュー「TestTk2dSpriteAnimation」のOpen Editorボタンを押すとウィンドウが開きます。

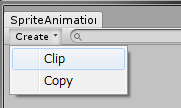
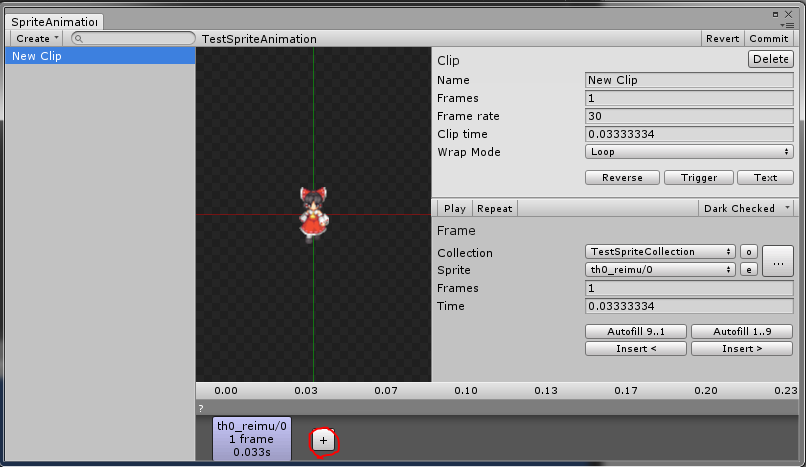
・アニメーションクリップを作成します。 Create > Clip

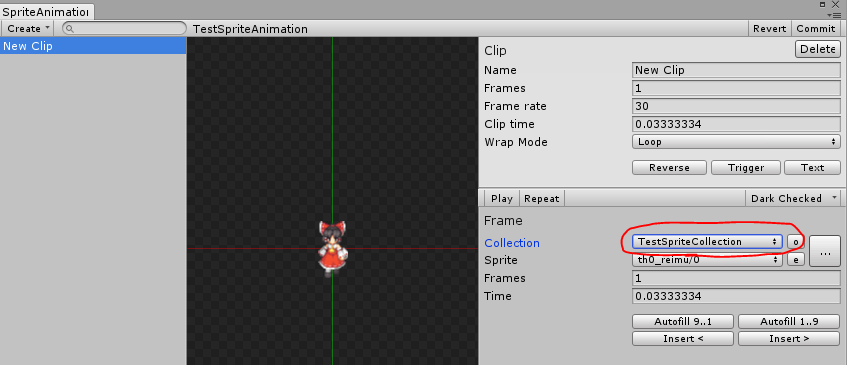
・Collectionを先程作ったTestSpriteCollectionに変更すると霊夢が表示されます

・アニメーションを設定していきます
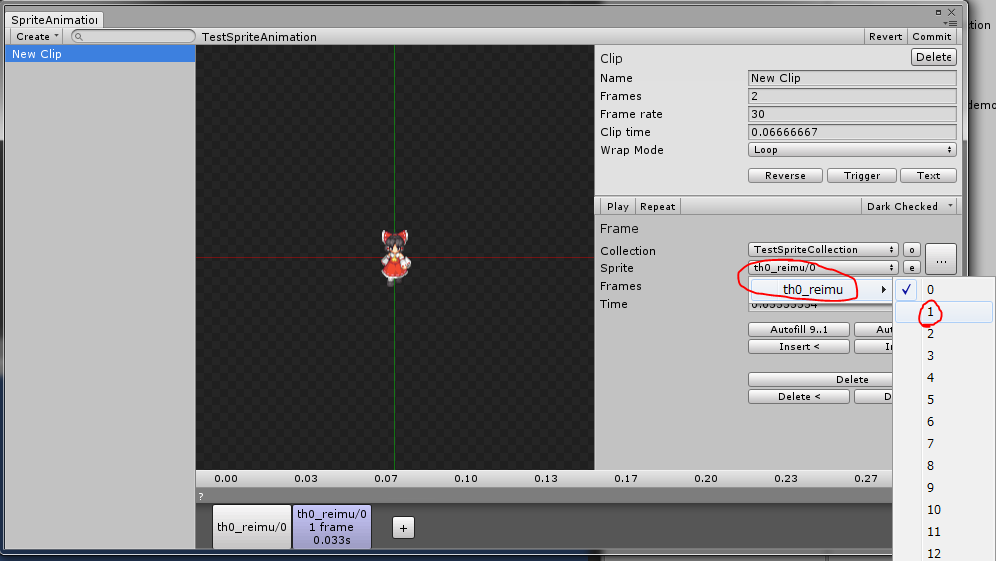
+ボタンを押してパターンを増やしていきます。


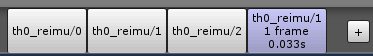
0→1→2→1とアニメパターンを追加します。

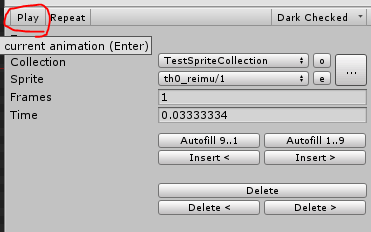
そして再生してみます。超早いスピードでアニメが行われるので時間を調整します。

・コマを選んでTimeを0.2に設定します。一コマのアニメ時間になります。

・これを全4コマに適応して、最後にCommitは忘れずに行いましょう。
これでアニメーションができました!

スクリプトで8方向にアニメーション
360パッドのジョイスティック入力で歩くアニメーションの方向を変えてみましょう。
tk2dSpriteAnimatorに霊夢スプライトを入れます。

全方向に歩きました!


コメント