※追記 tinyunityのサンプルを全て遊べる様にしました。
<unity 2018.3.7.f1:2019/3/7記述>
TynyUnityとはHTML5アプリ(webアプリ、ブラウザゲーム)を作る為の、unityモードです。
モードと言っても、スクリプトがc#ではなくTypeScriptだったり、ECSだったり(よくわかってない)と通常のunityと別物です。

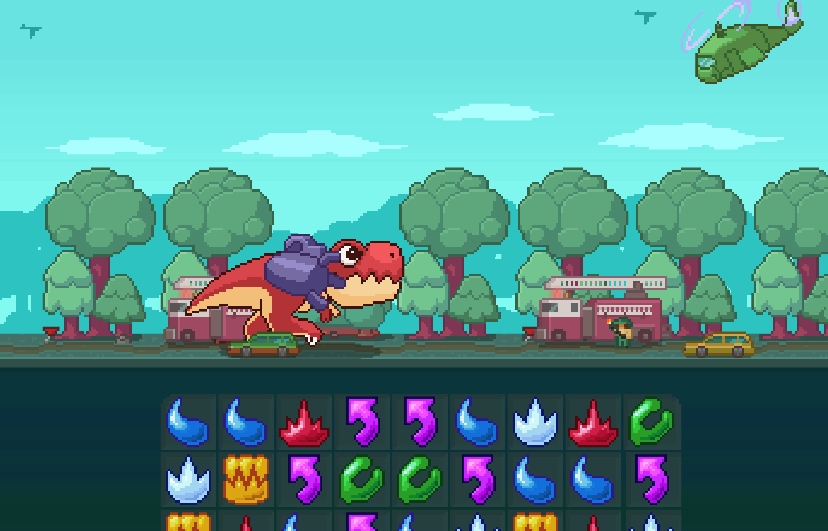
・webで動くサンプル
3マッチのパズドラの様なゲームが遊べます。PCでもスマホでも遊ぶことができます
・テラシュールブログさん紹介記事
【Unity】小さく、軽く、早い、Tiny Mode(Project Tiny)についてのアレコレ – テラシュールブログ
・マニュアル
Tiny Mode | Package Manager UI website
◆unityのインストール
TinyUnityは2018.3以上対応なので、最新版をインストールしましょう。
私はこのバージョンを使用(2019/3/7最新)
UnityDownloadAssistant-2018.3.7f1.exe
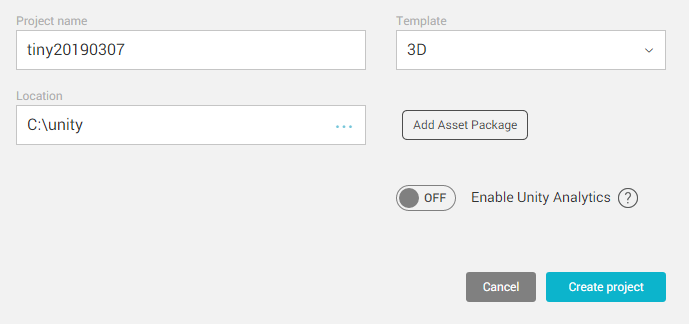
◆普通にプロジェクトを新規作成します

◆menuバー
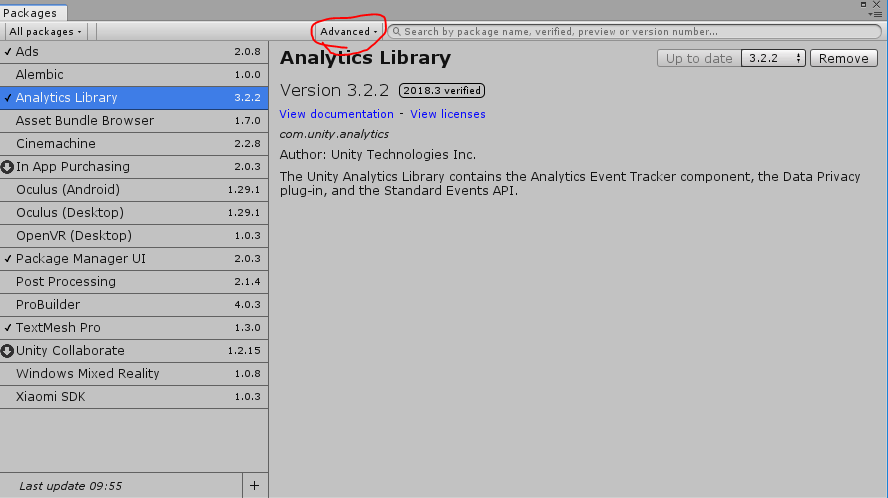
Window → Package Manager を開きます

・「Show Preview Packaged」を押すとダイアログが出るので”YES”
Previewパッケージが表示されます。

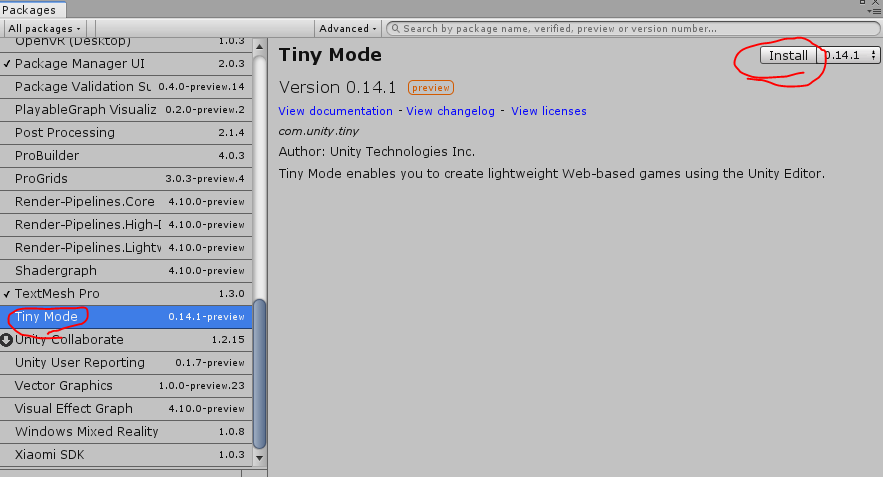
・Tiny Modeをインストール
・少し待った後にエディターモード変える?みたいな質問がでるので勿論”YES”
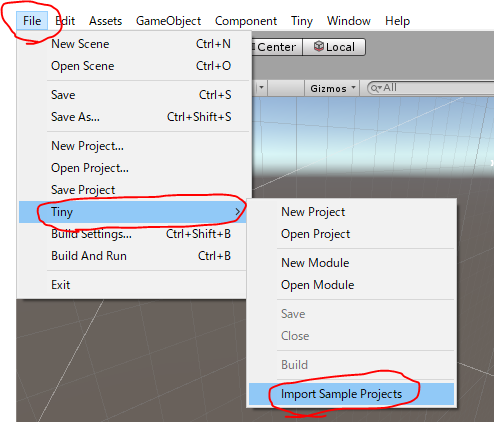
◆サンプルを見てみましょう。まずはサンプルのインストール

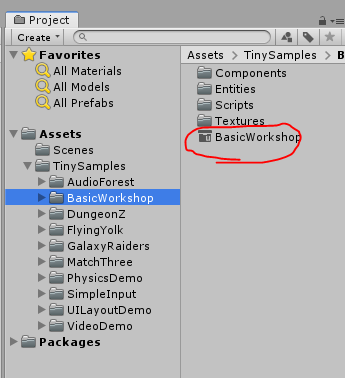
◆”BasicWorkshop”というサンプルを開始してみます

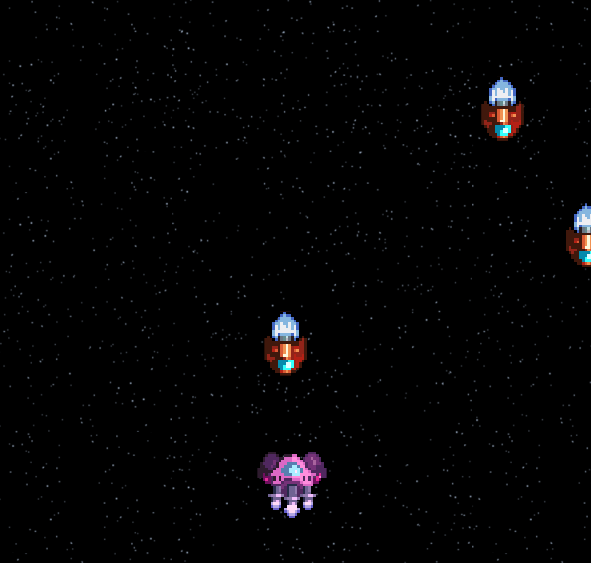
◆再生ボタンを押すと、ブラウザが立ち上がってサンプルが始まります。

WASDキーでプレイヤーを動かす事ができます
導入編はとりあえずここまで
※追記 tinyunityのサンプルを全て遊べる様にしました。


コメント