スクロールビューの作り方を画像多めに世界一丁寧に行います。
uGUIを使用してのScrollView。
わからない事や誤りあったら教えてください
使用バージョン Unity 2018.1.0f2
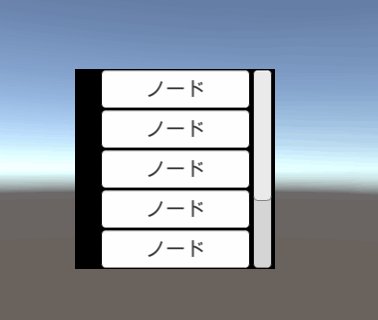
完成図

まずはリストに並んでいるノードを作ります。
ノードの作成
リストに表示するノード(リストに並ぶ物)を作ります
◆unityメニュー GameObject > UI > Imageを作成
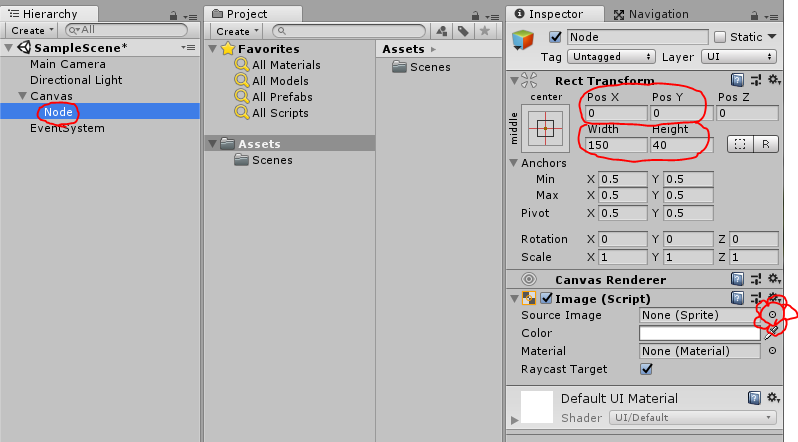
名前を”Image”→”Node”とします。
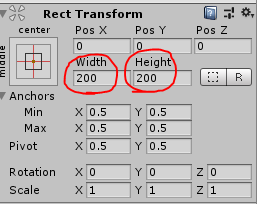
座標 PosX PosYを0に、Width 150、Height 40に設定します。

真っ白だと後から並べた時にわかりにくいので、イメージを設定します。
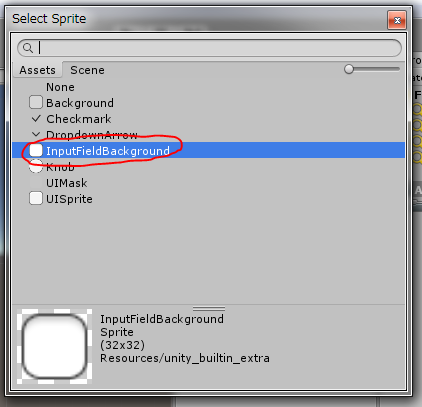
上画像の花丸部分の丸ボタン押してsprite選択画面をだして「InputFieldBackgroud」を設定します

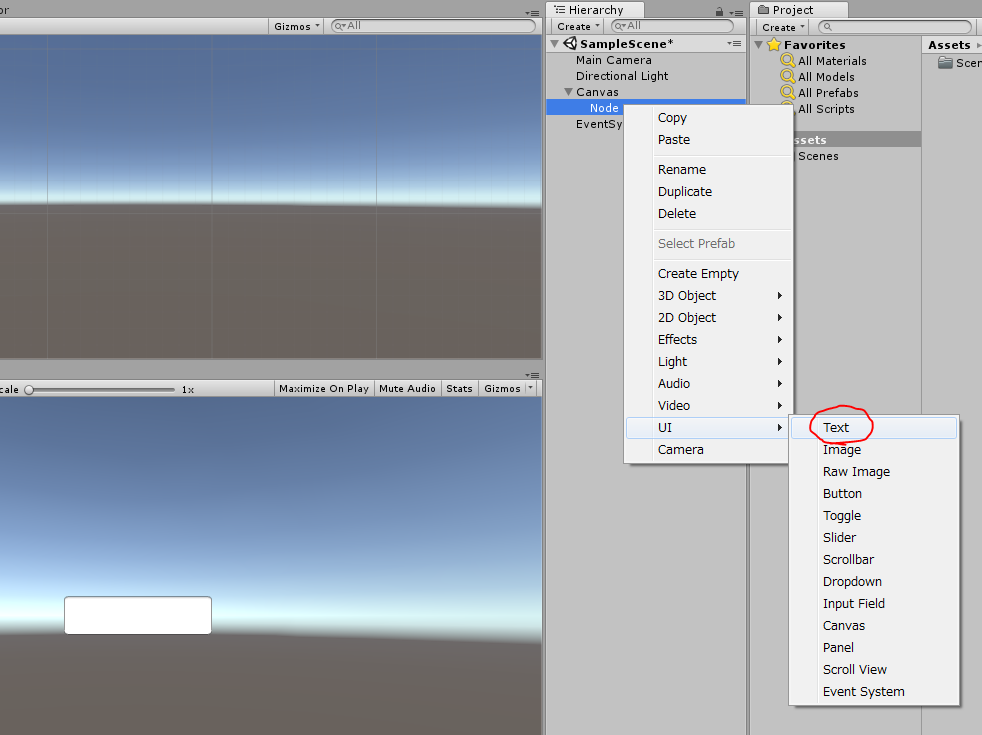
◆先程作ったHierarchyビューの”Node”の上で右クリックして、UI > Textでテキストを作成します

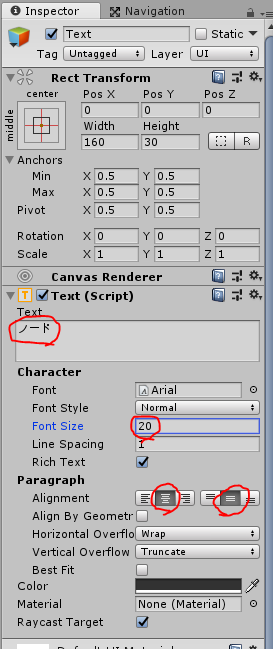
真ん中中央揃えにして(Paragraph>Alignment部分)、FontSize 20、Textは「ノード」としましょう

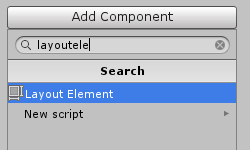
◆NodeオブジェクトにAddComponentでLayoutElementコンポーネントを追加します。

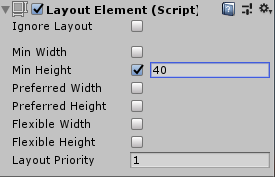
◆LayoutElementのMinHeightにチェックを付けてノードの高さ(Height)を40に指定します。

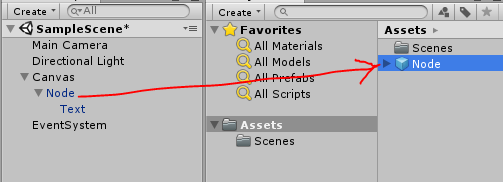
・作った”ノード”をプレハブ化します。Projectビューへドラッグ&ドロップ
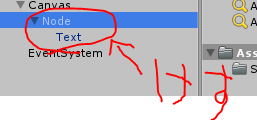
この動作でプレハブ化完了なので、Hierarchyビューの”ノード”は削除します
(Nodeを選択して、deleteキー or 右クリックからdelete)

これでノードプレハブ作成はおしまい!
次に作ったこのノードを並べる為のスクロールビューの作成に進みます。
スクロールビューの作成
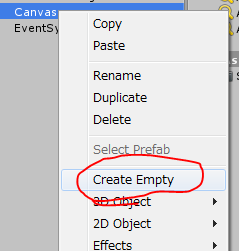
◆Canvasの上で右クリックして、CreateEmpty(空のオブジェクト)作成
名前は”ScrollView”とします
ScrollViewのWidthとHeightを200に設定します

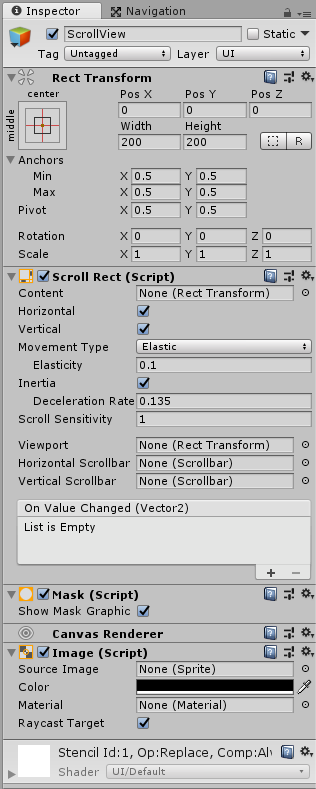
◆“ScrollView”にコンポーネント3つ追加
・”ScrollView”にAdd Componentで“ScrollRect”を追加
・同じく”ScrollView”にAdd Componentで“Mask”を追加
・更に”ScrollView”にAdd Componentで“Image”を追加
→ Imageの色をわかり易くする為に黒くします

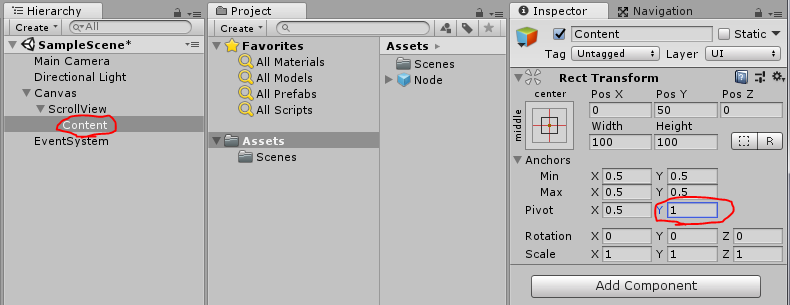
◆ScrollViewの子オブジェクトとして名前が「Content」のGameObjectを作ります
(ScrollView上で右クリック > CreateEmpty)
「Content」のRectTransformのPivotを(x:0.5, y:1)としましょう。

◆Contentに
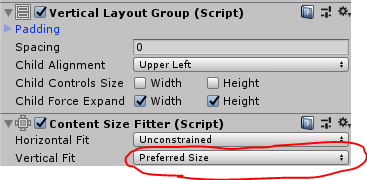
VerticalLayoutGroupコンポーネント追加
ContentSizeFitterコンポーネントを追加
ContentSizeFitterのVerticalFitをPreferred sizeに設定します。

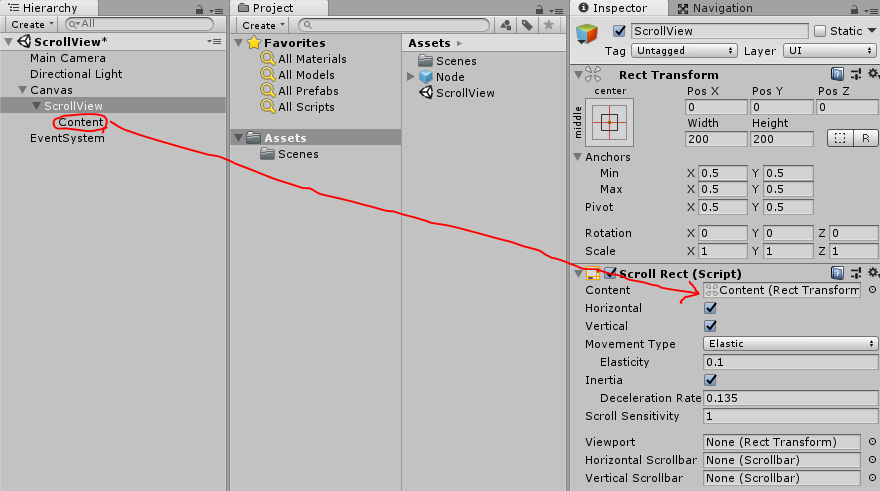
◆ScrollRectのContentにContentオブジェクトを指定します。

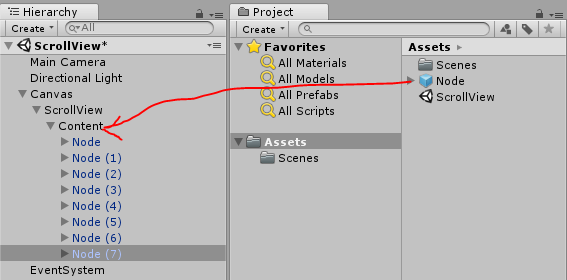
◆Contentの下にNodeを沢山配置します。とりあえず8個配置します。
下図を参考にNodeプレハブをContent下に置くのを8回繰り返してください。
※範囲外のノードはMaskでカリングされます

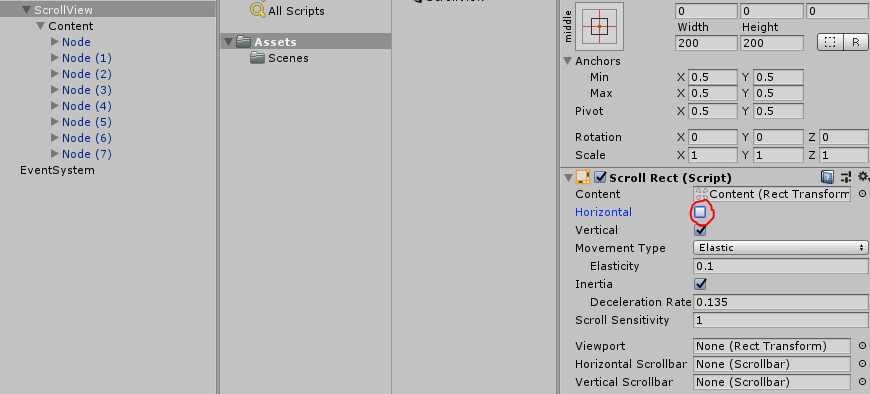
◆このままでは左右にもスクロールしてしまうので、ScrollViewのHorizontalのチェックをはずします

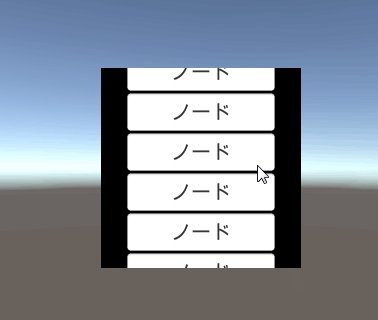
ここまでを一度実行しましょう。

これでスクロールビューができました!
次にスクロールバーを追加します
スクロールバーの作成
◆スクロールバーを作ります
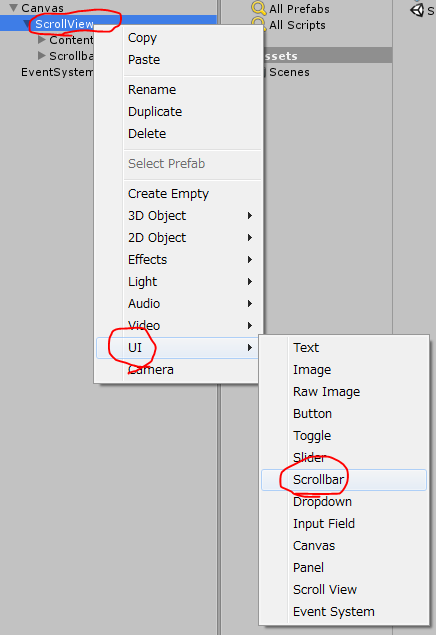
ScrollViewの上で右クリック > UI > Scrollbarを選択します

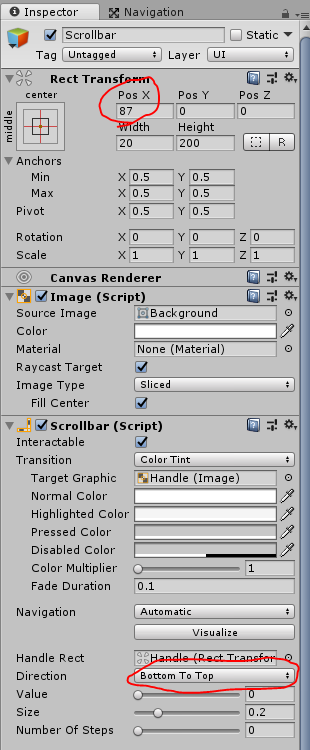
ScrollbarのPosXを87に、DirectionをBottom To Topにします

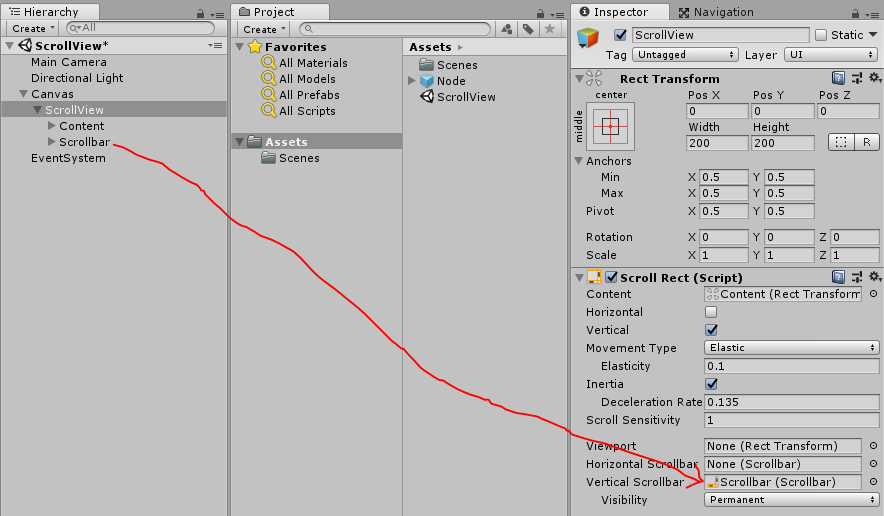
◆ScrollViewのVertical Scrollbarに先程作ったScrollbarを指定します

完成!

お疲れ様でした!


コメント