UI操作(管理)系で有名なDoozyUIを触ってみたのでメモ。
サンプルを適当に読んで触って使える様になったので、それなりに直感的でよいアセットだと思う。(深い所はまだわからないけど)
基本的な部分はこちらが参考になります↓
この記事ではビュー切り替えについて記述。
DoozyUIのNodyやdatabaseなどの基本についても触れるので、DoozyUIのとっかかりとして役に立つと思います。

ちなみにこのアセットはuGUI拡張系アセットなので、uGUIの基本を知らない人は使いこなせないと思うので、「uGUIとはなんぞや」という人はそっちを先に学習しましょう。
では、本題にすすみます。
◆MasterCanvasとUIView1の作成
DoozyUIではMasterCanvasというものを作成する必要があります。
また、各画面はUIViewという単位で管理するので作成します。
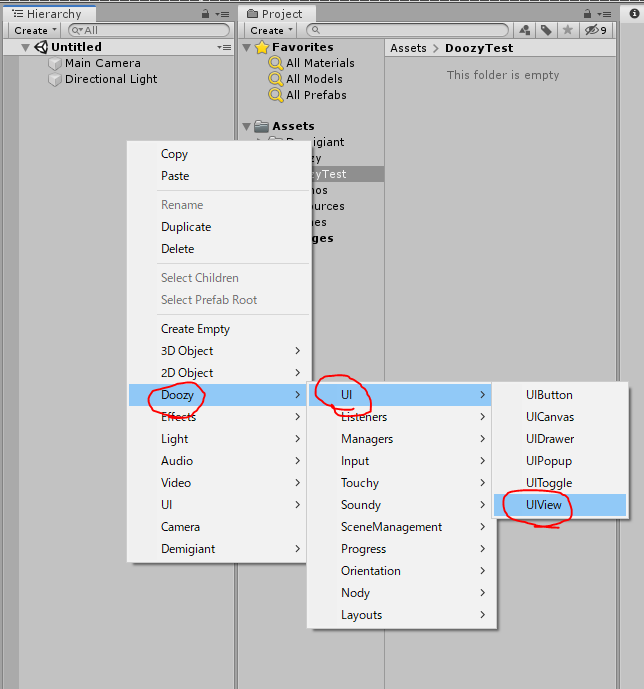
ヒエラルキービューで左クリックで作成します。

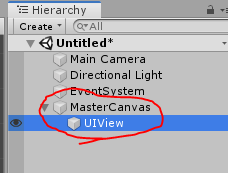
以下が作成されました。

◆UIViewのデータベースへの登録など
Viewやボタンを管理する為にはデータベースへの登録が必要。
データベースと言ってもSQLみたいな本格的なのではなく、DoozyUIで管理する為の簡単なものです。
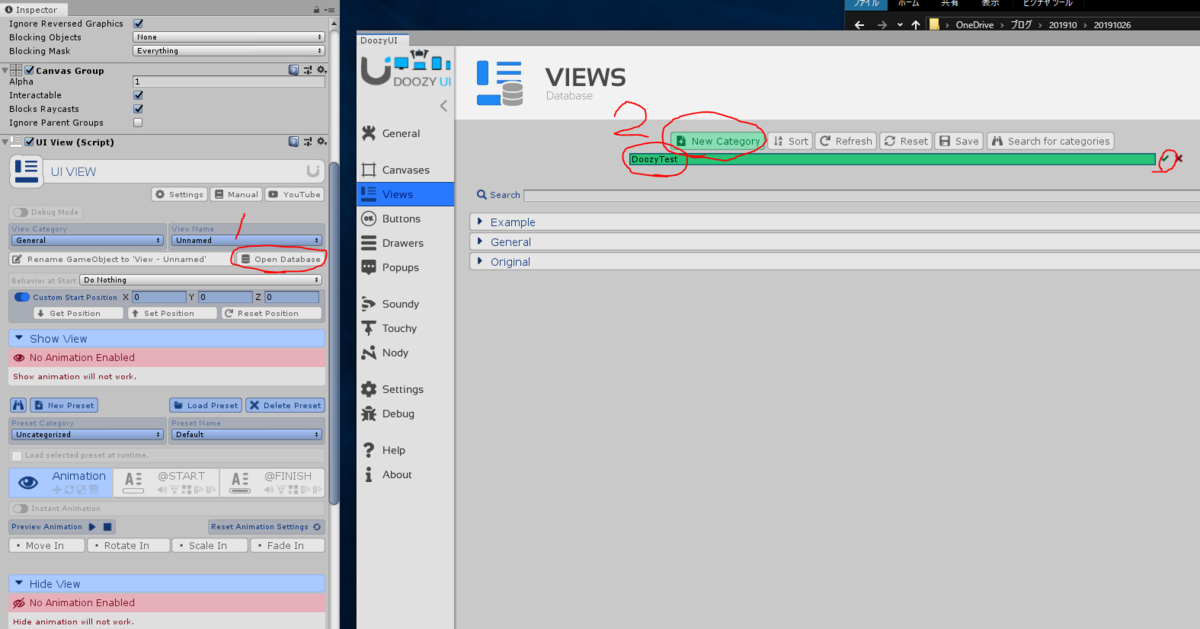
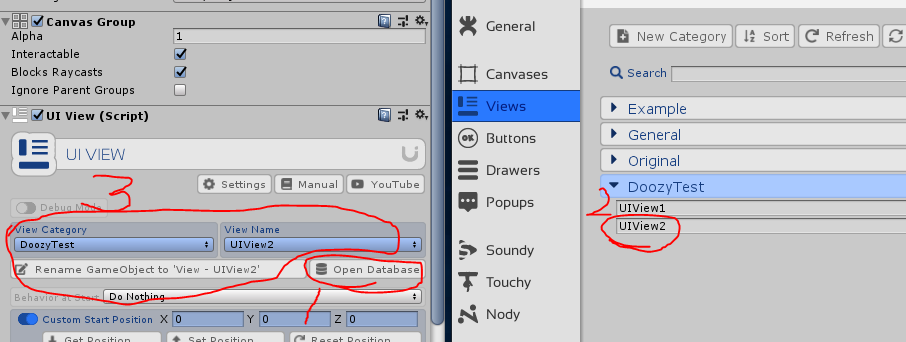
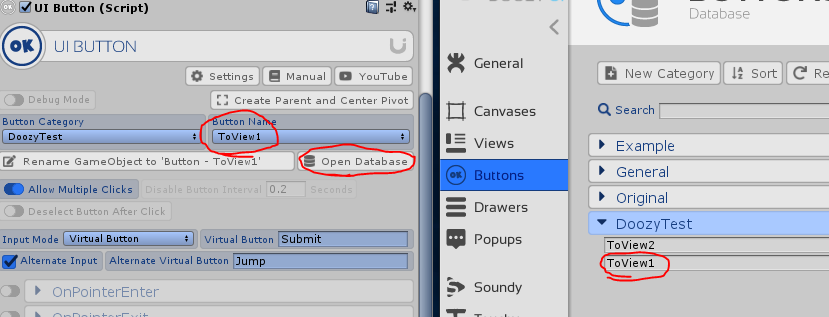
・上で作ったUIViewに”Open Database”というボタンがあるので押します。
するとDoozyUIの管理ダイアログが開くので、てきとーに「DoozyTest」というカテゴリを作成します。

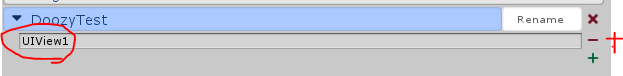
新しく作ったデータベースの下に「UIView1」という項目を追加します。

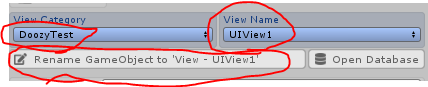
そしてヒエラルキービューの先程作ったUIViewに戻って、以下画像を参考に選択して、
Renameのボタンを押すと、「View – UIView1」という名前にリネームされます。

データベースにもこのビューが登録されるので、遷移などに使用できる様になります。
◆ボタンの作成とデータベースへの登録
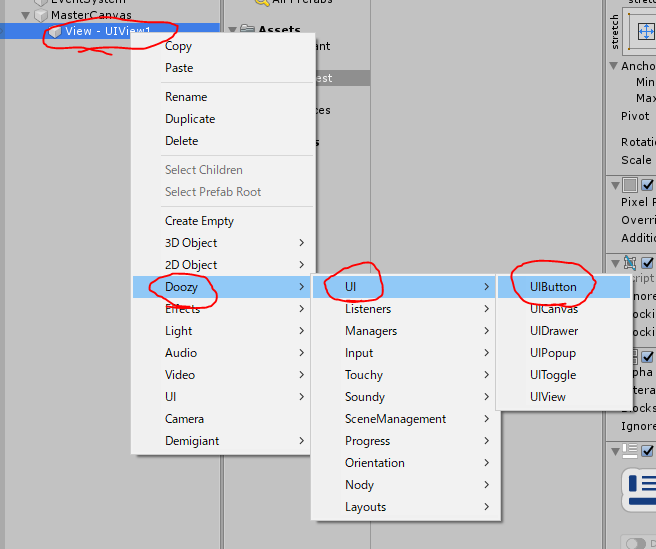
・Viewを切り替える為のボタンを作ります。画像を参考にDoozyUIのボタンを作成

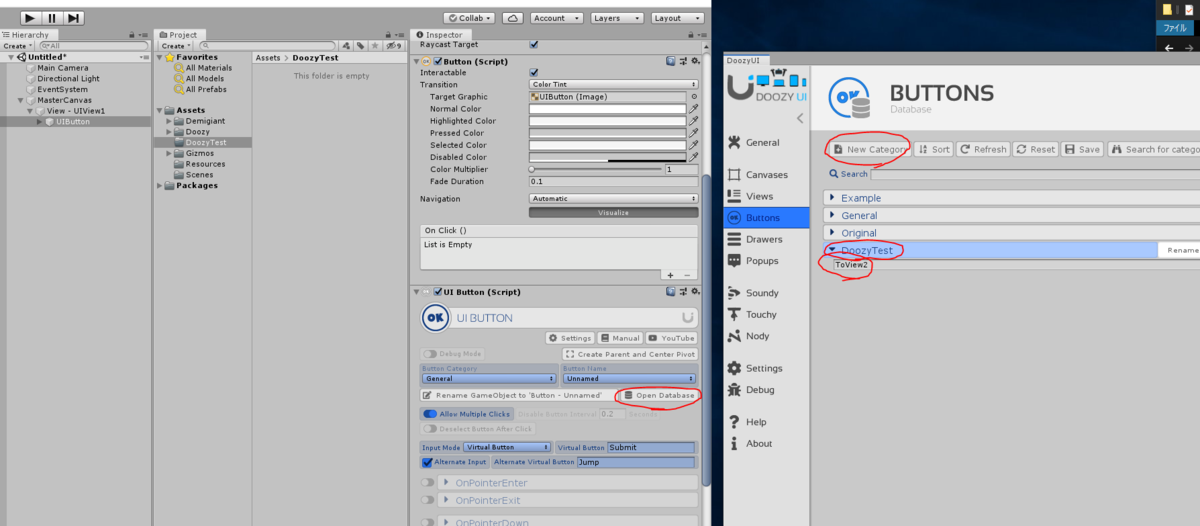
・ボタンもデータベースへの登録が必要なので上で作業したViewのデータベース登録と同じ要領でボタンをデータベース登録します。
※Viewとは別のカテゴリなので、ボタン用の”DoozyTest”カテゴリを登録する必要があります。
これから作成するView2に遷移する為のボタンなので「ToView2」という名前で登録します。

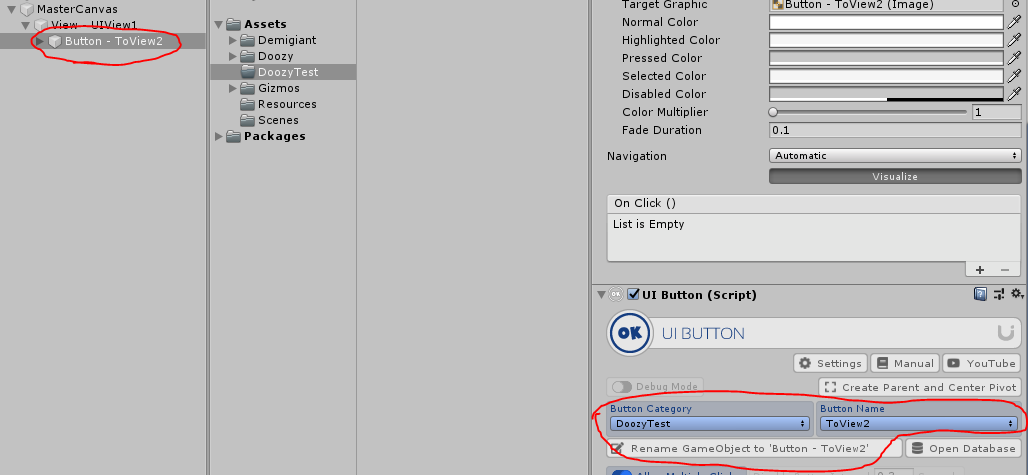
・データベースの登録が完了したら、ヒエラルキーのボタンに戻って、設定します。

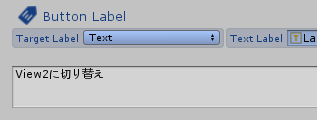
・ボタンのテキスト内容(Label)の変更
「View2」に切り替えと文字を入れます。子にあるLabelテキストに自動で反映されます。

◆UIView2の作成 & ボタン修正
これまで作業していたUiView1をコピーして、UiView2を作ります。
・ヒエラルキービューの”View – UIView1″を選択して、CTRL+Dで複製します。
すると View – UIView1(1)が作成されます。

・「UIView2」にリネームするので、UIView1と同じ要領でデータベースに登録して変更します。

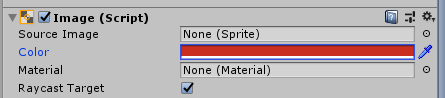
・View1と色が同じだと遷移がわからないので、BGの色を変えます。

・ボタンの方も改修します。
View1に進む為のボタンなので以下画像を参考にセッティング。

◆Graphの作成
これまでで2つのビューが出来たので、これを切り替える為にいよいよNodyグラフの作成を行います。
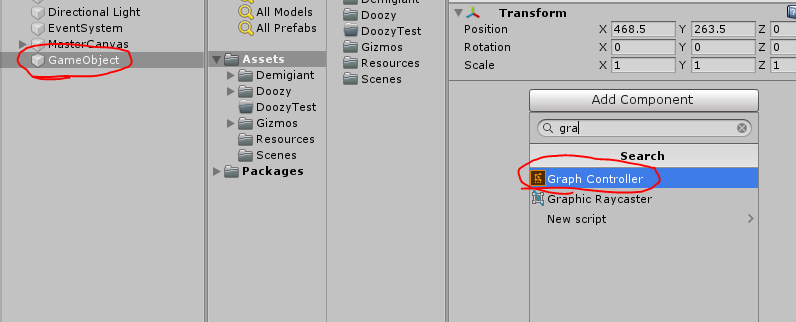
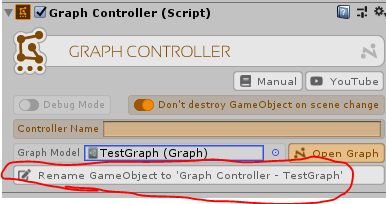
ヒエラルキーに空のゲームオブジェクトを作成して、”GraphController”をアドコンポーネントします。

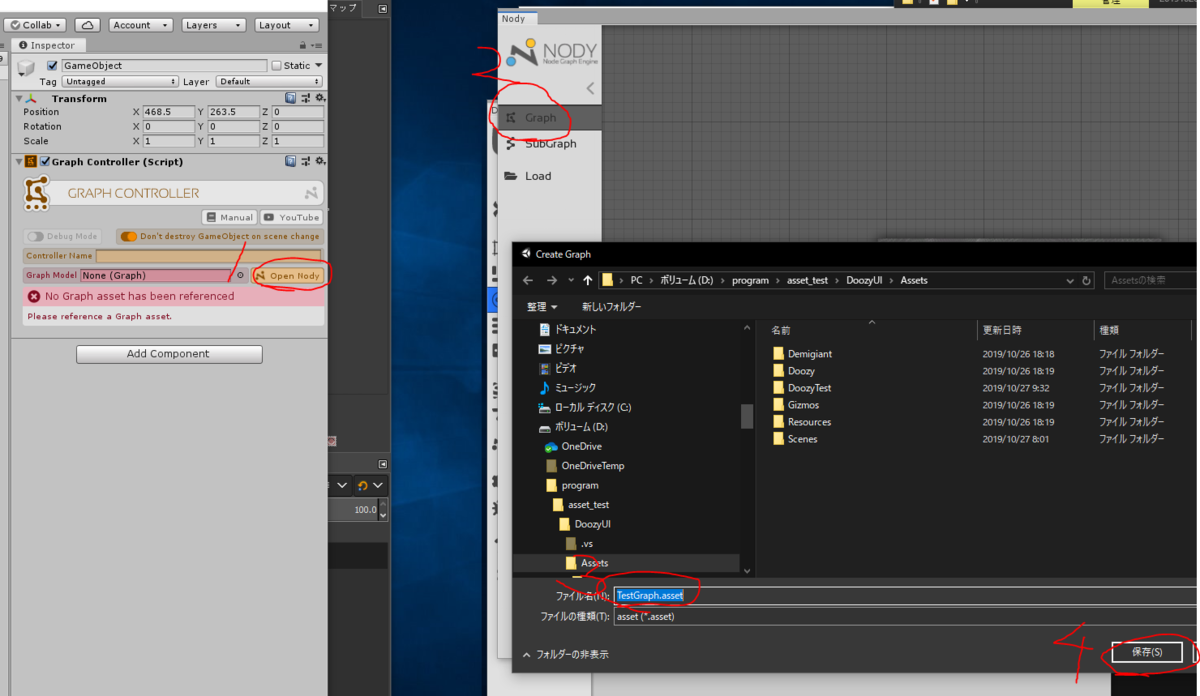
・そして以下画像を参考に「OpenNody」でNodyグラフウィンドウを開き → Graphを押してグラフファイルを作成します。

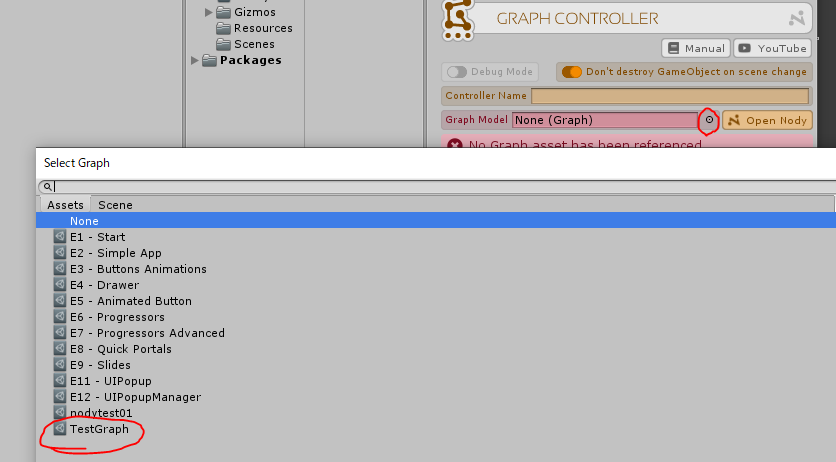
・作ったグラフファイルを反映させます

・そしてオブジェクト名をリネーム

長くなったので、次の記事に分けます。
グラフを使用してのビュー切り替えを行います。
続きはこちら↓


コメント